Sei il visitatore numero 16408
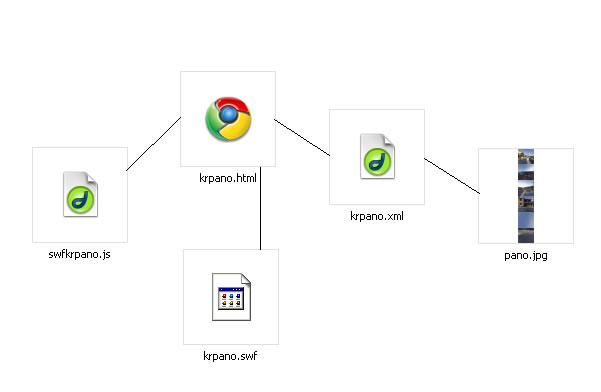
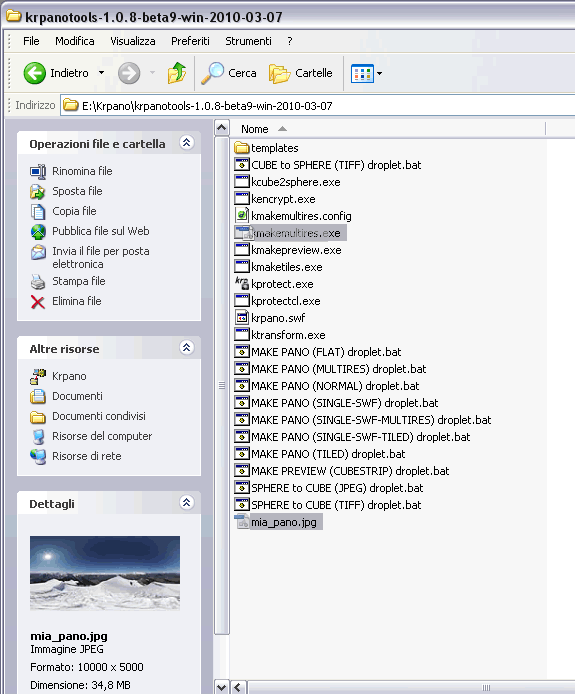
Questo tutorial ha volutamente la forma essenziale di un HowTo ("come fare a..."); si tratta quindi di una serie di informazioni procedurali, corredate da una minimale trattazione teorica, che riguarda quanto è necessario per pubblicare sul web una fotografia navigabile usando il player Krpano. Krpano è in evoluzione come gran parte dei player e l'autore continua a produrre aggiornamenti, attualmente (marzo 2010) siamo alla versione 1.0.8 beta 9, a cui faremo riferimento in questo scritto. Prima di tutto è doveroso ricordare che Krpano è ideato, prodotto e gestito interamente da un solo autore. Si tratta di un programmatore austriaco di nome Klaus Reinfeld, che "oltre al suo lavoro" ha prodotto tutta da solo questo software. Qualche tempo fa (peccato non sia indicato quanto) ha rilasciato questa intervista per la rivista digitale vrmag. Lo stesso Klaus modera un forum sul suo spazio web e interviene spesso, anche per rispondere a semplici domande dirette dei suoi utenti. 1. L'ARCHITETTURA DI KRPANO Il player Krpano è strutturato sull'azione combinata di una serie di files (almeno 3). Questi files cooperano fra loro per interpretare un' immagine (o una serie di immagini), deformarle, proiettarle sull'output, generando le animazioni, gli effetti dinamici, le transizioni ecc. I files sono scaricabili (con funzionalità complete anche nella versione di prova) dal sito di krpano a questo indirizzo. Il download consiste di una cartella che comprende numerosi esempi riguardanti le varie opzioni offerte dal player, gli esempi sono corredati da immagini a bassa risoluzione (si tratta di proiezioni equirettangolari e/o cubiche singole o multitiles). Assieme al player è possibile scaricare (ed eventualmente acquistare con una licenza a parte) Krpanotool: una serie di utili strumenti per l'elaborazione dell'immagine. I tools di Krpano consentono per esempio di passare da cubica a una equirettangoalre e viceversa, ma l'interesse maggiore va rivolto a kmaketiles: lo strumento che ha reso Krpano il player più performante per immagini ad alta risoluzione. kmaketiles è un tool per il tiling. Il tiling è l'operazione di ritaglio delle immagini ad alta risoluzione che vengono suddivise in tante piccole parti (in inglese tiles) per rendere l'immagine disponibile su più livelli e scarcabile attraverso il web con tempi di attesa ragionevoli. Nella trattazione che segue faremo esplicito riferimento ai files e agli esempi scaricabili dallo spazio web di krpano, indicando fra parentesi i nomi dei files e/o i percorsi relativi all'interno della cartella da scaricare (la cartella di download). Ovviamente i nomi di tutti i files possono essere modificati a piacere dall'utente, a patto di conoscere e cambiare anche i riferimenti relativi che li associano fra loro. Capiterà certamente che (magari in occasione di un aggiornamento del software) i nomi dei files di esempio siano modificati dallo stesso Klaus. Non importa, la struttura generale che di seguito è illustrata è destinata a rimanere valida. Probabilmente prima o poi uscirà anche una GUI per Krpano (magari del tipo WYSIWYG), tuttavia credo che sarà comunque utile conoscere l'architettura del player. L'architettura più semplice di Krpano è composta dei seguenti 4 elementi (diciamo 4 files): A) un file (o una cartella di files) immagine. E' l'immagine da proiettare (per esempio nella cartella scaricabile dal sito di krpano se ne trova una in examples\buttons\pano.jpg). Tipicamente il formato finale dello stitching viene trasformato in .jpg prima di "passarlo" a krpano. Le recenti versioni di Krpanotool consentono di partire anche dal formato .tiff, o .psb (utile per i gigapanorami) o anche .mov. e usare o ottenere direttamente il formato .swf. Comunque nella maggioranza dei casi i panofotografi usano come formato finale dello stiching da dare a Krpano un file .ipg.. B) un ("il") file player in formato .swf (krpano.swf nella cartella dowload): si tratta del player vero e proprio. L'estensione .swf è il formato proprio dei files di flash il noto prodotto di Macromedia ora incorporata da Adobe. Per la lettura di questo file da pare del Browser si rende necessaria l'installazione del plug-in macromedia flash player. che è molto diffuso e comunque facile e veloce sia da scaricare che installare. Il file krpano.swf ha il compito di interpretare (se è necessario anche ricomporre) l'immagine, deformarla, e proiettarla sull'output. La licenza del player di fatto è relativa all'uso del file krpano.swf: gli altri 2 files almeno per la configurazione di minimo sono infatti dei files di solo testo: C) un file .xml (per esempio krpano.xml). Il file krpano.xml che si trova nella cartella di download non apre una panoramica ma una serie di azioni e comandi di esempio, che lo rendono complicato da comprendere. Per cominciare è più facile considerare qualcosa come il files exsamples/buttons/buttons.xml. Il file nel formato .xlm è un testo può essere letto ed editato con il semplice notepad di windows; serve per "passare" alcuni parametri al player (il file krpano.swf). Di fatto il file .xml consente al file .swf di trovare l'immagine da proiettare, e poi di interpretarla correttamente. Nel file .xml si impostano in modo opportuno una serie di parametri disponibili; per fare un esempio l'angolo di vista (filed of view) viene indicato così nella sintassi propria dei files.xls .... Le regole per scrivere un file .xml sono piuttosto rigide e non è disponibile un debag avanzato; ma sul sito krpano.com alla sezione documenti sono presentate tutte le righe di comando ognuna ampiamente commentata. Vengono inoltre forniti dei semplici esempi di codice. D) il quarto elemento è un file .html o htm (per esempio krpano.html), Il file .html costituisce la pagina web nella quale si vede la fotografia navigabile. Nella dinamica client-server della rete il file .html è il file che viene richiesto e processato per primo dal browser; anche questo file è un solo testo. L'html contiene fra i sui tag i riferimenti ai files .swf e al file .xml. che consentono di includere la panoramica della pagina web. Uno schema grafico dei diversi files (diventati 5) finora citati e dei loro reciproci rapporti:
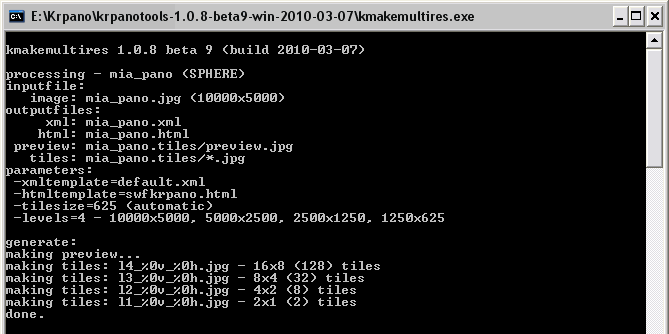
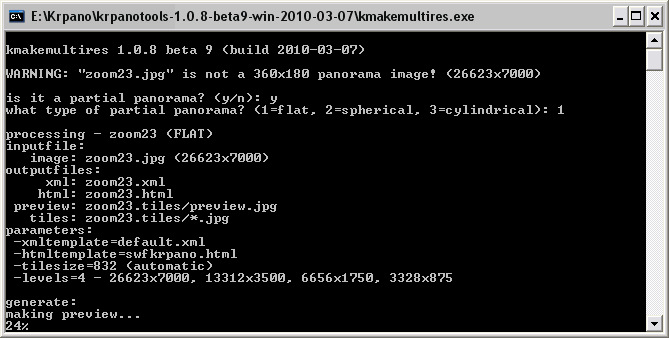
2. COME IMPOSTARE I RIFERIMENTI per collegare i files fra loro Nel file .html di esempio i riferimenti che "richiamano" gli altri 3 file sono i seguenti: La quinta riga dello script suggerisce che nel corpo [body] della pagina html si include l'oggetto krpano.swf usando il tag div, così per esempio: < div id="krpano"></div> tutti i riferimenti sono relativi alla posizione del file .html e possono essere cambiati usando percorsi relativi: così se, per esempio per ragioni di ordine, preferisco posizionare il file il file krpano.swf nella cartella "swfobject" la riga 3 dello script precedente deve essere modificata in: var swf = createswf("swfobject/krpano.swf", "krpanoSWFObject", "100%", "100%"); lo stesso vale per ogni altro cambiamento di percorso <image type="CUBESTRIP"> dove [image type] definisce il tipo di immagine (una proiezione cubica di un solo file) e [cubestrip url] indica il percorso relativo al file (nell’esempioil file è “pano.jpg”). Anche in questo caso può essere modificato il percorso: così se per esempio preferisco posizionare l'immagine "pano.jpg" nella cartella "miapano" il riferimento nella seconda riga del cod2 deve essere modificato così: <cubestrip url="miapano/pano.jpg" /> il codice .xml può essere commentato secondo la sintassi <!-- commento --> d'ora in poi useremo questa modalità per i commenti. 3. INCLUDERE altri files .xml Per modificare il modo in cui il player mostra l'immagine panoramica occorre impostare i valori dei singoli attributi nel file .xml che è associato all'immagine. In molto molto generale si consideri che: esemplificando: alcuni blocchi di attributi sono contestuali fra loro e si riferiscono allo stesso attributo, perciò sono delimitati dalla sintassi <blocco di attributi /> , per esempio < autorotate enabled ="true" <!-- indica che l'autorotazione è attiva --> Tutti gli attributi disponibili con loro sintassi e i possibili valori dei parametri sono elencati e commentati (in inglese) sulla sezione documentazione del sito krpano.com. 6 LE AZIONI Nei file .xml possono essere incuse anche delle azioni, attivabili in risposta a determinati eventi. per esempio: <plugin name="fs" <!-- definisce il nome dell’azione --> Il tiling è uno strumento che opera la suddivisione dell’immagine panoramica in piccole parti (le tiles). Il tool è un in sostanza un file eseguibile (kmakemultires.exe) che a partire dalla fotografia panoramica di partenza crea una serie anche molto numerosa di files. Questi singoli files prodotti da kmakemultires.exe sono tanti ritagli dell’immagine di partenza. che viene così parcellizzata una operazione simile a quella operata dal software zoomify noto perchè ora è integrato in photoshop con un omonimo comando.
i files di cui ai punti soprastanti vengono scritti, secondo le impostazioni del file kmakemultires.config, e usando come modelli (veri templates) rispettivamente i files:
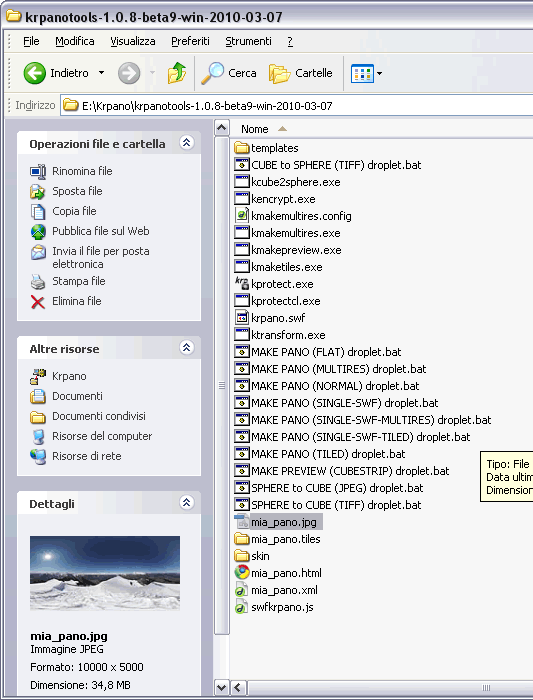
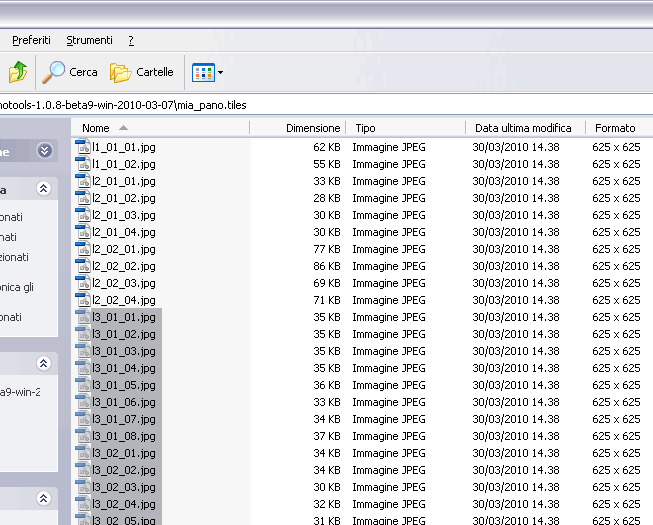
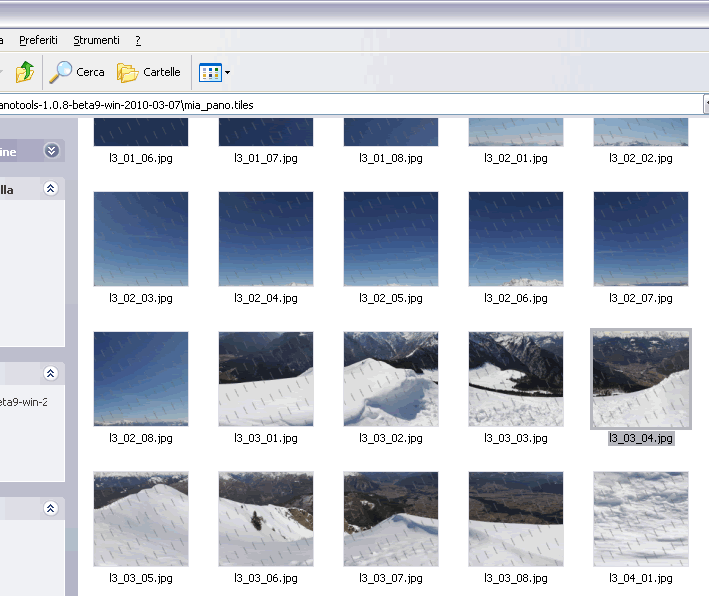
<krpano version="1.0.8> <image type="SPHERE" multires="true" tilesize="625"> </krpano> Nell'ultima parte del codice è indicata la dimensione dell'immagine di ogni livello (si noti che ad ogni ridimensionamento l'immagine di partenza è stata dimezzata rispetto al livello precedente), sono indicati i nomi dei files di ogni livello (c'è una convenzione che indica il livello con L1, L2... , la posizione verticale con %0v e quella orizzontale %0h). Per capire diamo un’occhiata alla cartella mia_pano.tiles
Anche i files templates sono semplici da personalizzare a titolo di esempio prendiamo “default.xml”, da confronto del codice che segue (cod4) con il cod3 si capisce come viene interpretato dal tool il file modello. <!-- di seguito al posto delle parole fra parentesi quadre kmakemultires.exe inserisce i riferimenti alle immagini--> [PREVIEW] [IMAGE] </krpano>
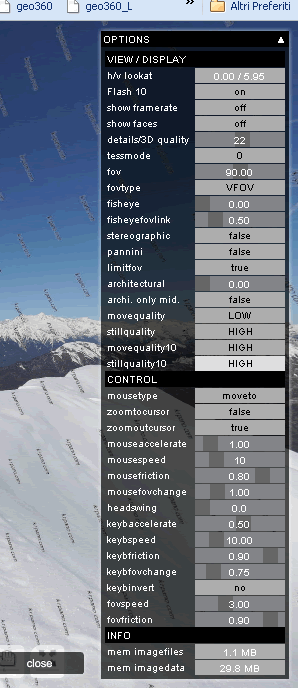
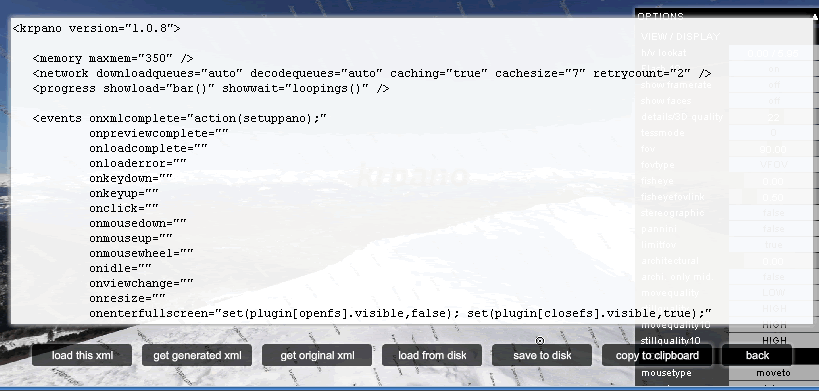
Ad altre impostazioni automatiche del file kmakemultires.exe si possono avere trascinando i files immagine sopra i files con estensione .bat presenti nella cartella dei tools, il nome del file ne anticipa le funzioni. La dinamica è la stessa vista in precedenza, con la sola differenza che si usano impostazioni previste da altri file .xml della cartella templates. Anche questi files possono essere editati:ecco per esempio il contenuto del file MAKE PANO (NORMAL) droplet.bat Krpano mette a disposizione una sorta di “ambiente di sviluppo” che permette di scrivere in automatico alcune parti del codice .xml e contemporaneamente vederne gli effetti che le modifiche producono. Il sistema sfrutta i 2 plug-in “editor.swf” e “options.swf”. Per usarli in occorre prima creare una panoramica navigabile con tutti i files annessi e poi copiare nel file .xml queste due righe (attenzione ai riferimenti relativi per l’attributo “url= ....” ) I l’aspetto dell’editor:
Dopo aver testato tutto in locale, non resta che effettuare il trasferimento su un server mantenendo la stessa struttura delle cartelle e la posizione relativa dei files, lo spazio sul server non necessita di altre opzioni. Per usare krpano on-line occorre ovviamente avere la regolare licenza, che viene fornita ... con un ultimo file, che deve essere incluso con un'ultima riga di html . ;-))
Se vuoi parlare con noi di questo articolo vieni a trovarci sul FORUM E' vietata la riproduzione anche parziale di questo articolo senza il consenso dell' autore. |