| 31 Luglio 2005 |
| 31 Luglio 2005 |
Sei il visitatore numero 71232
Premessa
Questo articolo non ha la pretesa di esaurire un argomento così vasto e complesso come la gestione del colore nella fotografia digitale. Vuole essere piuttosto una guida introduttiva che metta in luce alcuni concetti base che verranno spesso utilizzati nei prossimi articoli. Gli esperti sul colore storceranno il naso per la mia (forse) eccessiva semplificazione del tema, ma l'intento è quello di avvicinare chiunque, anche chi è alle prime armi, a questa affascinante materia, che, a mio parere, è l'anello di congiunzione nella catena di produzione delle immagini. Il fotografo, il grafico, lo stampatore, il tipografo e tutti gli operatori del settore, una volta compreso il significato del colore e del modo di gestirlo, saranno più consapevoli di lavorare sullo stesso oggetto e non in mondi separati come (pur)troppo avviene ancora oggi. Comunque, per chi volesse approfondire l'argomento, voglio segnalare il sito probabilmente più ricco di informazioni sul tema del colore: il sito di Mauro Boscarol ( a cui, tra l'altro, questa pagina è ispirata) ed il Forum da lui gestito.
Perchè è necessaria la gestione del colore?
Il computer rappresenta i colori con dei numeri. Per esempio il monitor è un dispositivo RGB perchè i colori che visualizza sono rappresentati da terne di numeri che vengono appunto chiamate coordinate RGB. Funziona per sintesi additiva spaziale, ovvero ciascun pixel (picture element) è formato da tre "sottopixel " affiancati, uno rosso, uno verde e uno blu (o Red, Green, Blue), che guardati a distanza sufficientemente elevata, danno l'impressione di un unico pixel colorato. Se ogni elemento rosso può variare la sua luminosità per esempio in 256 livelli, e così anche ogni elemento verde e blu, allora avrò un numero di combinazioni possibili pari a 256x256x256=16'777'216 ovvero più di 16 milioni di colori.
Analogamente, una stampante che genera tutti i colori tramite i quattro pigmenti Ciano, Magenta, Giallo e Nero, utilizzerà delle coordinate che sono in stretto rapporto con la quantità di inchiostro che viene distribuito sul foglio. Sono appunto le coordinate CMYK e ciascuna rappresenta la percentuale di inchiostro di quel particolare pigmento colorato che viene stampato sul foglio. Tutte queste coordinate vengono chiamate "Device Dependent", ovvero dipendenti dal dispositivo o relative, perchè da sole non riescono a definire in modo preciso un determinato colore. Per esempio, inviando a due monitor diversi la stessa immagine, come nella figura seguente, si ottengono risultati diversi. Come si vede, i numeri che rappresentano i colori sono gli stessi (le coordinate RGB), ma i colori effettivamente visualizzati sono diversi. E' vero che sui monitor esistono i comandi per modificare la visualizzazione (Luminosità, Contrasto ecc), ma non sono sufficienti per avere una corrispondenza di buona qualità. Inoltre sorgerebbe un altro problema: su quale monitor devo agire per ottenere la corrispondenza? su uno solo o su tutti e due? Potrei scegliere come riferimento quello che "a vista" mi piace di più, in questo caso il monitor 2, perchè per esempio mostra colori più saturi (e mi sbaglierei). E se anche riuscissi ad avere una corrispondenza accettabile, come faccio a sapere che anche il resto del mondo ha calibrato i monitor in questo modo e quindi vede queste stesse immagini come le vedo io?
|
|
|
|
Lo stesso discorso si può fare per la stampa: invio a due stampanti CMYK la stessa immagine e ottengo risultati completamente diversi. Nell' esempio sotto sarebbe più facile valutare quale stampante funziona meglio (la 1), in quanto l'immagine stampata non è altro che una famosa TestChart utilizzata proprio per facilitare la corrispondenza dei colori nei vari passaggi fotografici. Potrei confrontare le stampe direttamente con la TestChart originale e trovare gli "aggiustamenti" opportuni da fare a tutte le immagini prima di inviarle in stampa. Magari utilizzando le curve, i livelli e i vari strumenti di Photoshop.
|
|
|
|
Il metodo appena descritto però non è il più corretto, anzi è da evitare.
La gestione del colore non si fa correggendo manualmente con curve o livelli le immagini prima di inviarle alla periferica.
O meglio, non lo dobbiamo fare noi a mano, ma lo fa un software che, basandosi sulle informazioni contenute nei Profili ICC, rende automatica e precisa questa operazione.
Basi di colorimetria
E' emerso dunque un concetto fondamentale: occorre definire un riferimento assoluto che tutti possano utilizzare per calibrare le periferiche.
Ma cominciamo dall'inizio: che cos'è il colore? La luce riflessa da un oggetto colpisce i nostri occhi, e la retina trasforma le radiazioni elettromagnetiche in tre impulsi elettrici, che tramite il nervo ottico vengono trasmessi al cervello. Il cervello analizza tali stimoli e abbiamo la percezione del colore. La percezione è un evento soggettivo e non misurabile. Il colore non è un fenomeno fisico, ma un fenomeno mentale. Senza l'occhio di un uomo non esiste il colore, ma esiste solo la luce. Questa frase, che sembra uscita più da un libro di filosofia, in realtà esprime un concetto reale e molto importante. Vediamo perchè. Il modello matematico che descrive il fenomeno fisico della luce (la teoria sull'elettromagnetismo) non è sufficiente da solo a definire i colori: occorre costruire un modello della visione umana. Radiazioni monocromatiche, cioè delle pure sinusoidi, generano la percezione di colori che dipendono dalla lunghezza d'onda (lambda) della sinusoide. Per esempio per lunghezze d'onda di 720 nm abbiamo la percezione del rosso, a 440 nm del blu ecc. Affiancando i colori percepiti variando le lunghezze d'onda costruiamo lo spettro del visibile. In questo modo abbiamo ottenuto una corrispondenza fra colori percepiti e lunghezze d'onda di radiazioni monocromatiche.
|
|
|
|
Quindi potrebbe sembrare molto semplice derivare il modello della visione da quello fisico della luce. Però, se notate, mancano alcuni colori: per esempio manca il magenta, il bianco, i grigi, il nero, il marrone e tanti altri. Il motivo è che in natura non esistono radiazioni monocromatiche (si possono approssimare con il laser), ma solo mescolanze di radiazioni monocromatiche di varie lunghezze d'onda e intensità. Se per esempio sovrapponiamo una sinusoide percepita come rosso, con una che ci appare verde, abbiamo la sensazione complessiva del giallo. Dobbiamo allora aggiungere al nostro modello questa nuova combinazione, relativa alla risultante delle due sinusoidi, che potremmo ottenere anche con una singola sinusoide di ampiezza 600 nm. Mentre se osserviamo la sovrapposizione di una sinusoide "rossa" con una "blu" percepiamo il magenta, che non è un colore spettrale, ovvero nessuna sinusoide pura ci può dare tale sensazione. Un altro colore da aggiungere. Proseguendo in questo modo, considerando tutti i casi possibili, si può costruire il modello.
La percezione del colore, però, è influenzata anche da molti altri fattori, di cui il nostro modello deve, in qualche modo, tenere conto. Per esempio una vernice lucida e una opaca che riflettono luce di uguale distribuzione spettrale e intensità, vengono percepite in modo diverso. Oppure l'ambiente circostante può influire molto sulla percezione del colore: i due quadrati interni nella figura sotto, per esempio, sono dello stesso colore, anche se sembrano diversi.
|
|
|
Anche le associazioni automatiche fatte dal cervello complicano la definizione del modello. Per esempio un limone lo vediamo giallo sia quando è illuminato dal sole che alla luce fioca del frigo, anche se le distribuzioni spettrali e le intensità della luce nei due casi sono molto diverse. Oppure un gatto bianco illuminato dalla luna ci appare bianco, e un gatto nero illuminato dal sole ci appare nero, ma se proviamo a fare una misurazione spot con la macchina fotografica nei due casi, possiamo verificare facilmente che il gatto nero riflette molta più luce di quello bianco, però, essendo immerso in un ambiente più luminoso, provoca la sensazione del nero. Anche il grigio risulta di difficile definizione: l'assenza di colore non è un concetto assoluto. In genere un oggetto ci appare neutro solo in rapporto a qualche altro oggetto vicino che riteniamo bianco: un muro imbiancato ci sembra bianco sia alla luce del sole, che alla luce di una lampadina di pochi watt. Un oggetto "grigio" ci sembra neutro se accostato al muro in tutte le condizioni di illuminazione, perchè il nostro riferimento è sempre il muro, che riceve nei due casi la stessa illuminazione dell' oggetto grigio. Però se stiamo lavorando al computer e il nostro monitor è tarato per una temperatura di colore per esempio di 9000°K (molto più blu della luce del sole), e dalla finestra entrano i raggi del sole che illuminano il solito muro, cosa ci sembra bianco, il monitor o il muro? Dipende da cosa ci condiziona di più. Insomma, creare un modello della visione umana è molto complesso; gli studi scientifici relativi a questa materia, infatti, non sono tanto recenti, risalgono ai tempi di Newton e ancora oggi il colore è un tema aperto alla ricerca.
CIELab
Sono stati definiti vari modelli, ma quello che ha avuto più successo ed è ancora il più utilizzato è il sistema colorimetrico CIELAB. Nella pratica si vorrebbe che il colore fosse una proprietà intrinseca di un corpo, senza che altri elementi avessero influenza su questa proprietà. Cioè si vorrebbe che uno strumento, puntato su un colore, restituisse una terna di numeri identificandolo in modo preciso ed assoluto. Abbiamo visto che gli elementi che contribuiscono alla percezione del colore sono molti, per cui non resta altro da fare che fissare delle ipotesi semplificative.
Una prima ipotesi è quella di considerare il colore in modo apertura (aperture mode): ovvero si definisce il
"colore d'apertura, proprio di quando la radiazione, prima di entrare nell'occhio, attraversa l'apertura di un diaframma e l'occhio mette a fuoco il bordo dell'apertura col fine di non associare quella radiazione a un oggetto o a una sorgente: in questo modo si perdono tutte le informazioni che denotano l'oggetto (o la sorgente) quali la disuniformità, la lucidezza, la tessitura, il tipo di illuminazione (radente, diffusa, ...) , ... e la radiazione che entra nell' occhio consiste in un fascio omogeneo di raggi aventi uguale composizione spettrale. " (da "Misurare il colore", a cura di Claudio Oleari , Hoepli Editore)
Un'altra importante ipotesi è quella di fissare il tipo di sorgente che illumina l'oggetto, scegliendo un illuminante standard . Il CIELAB D50 utilizza l'illuminante standard D50, che è una sorgente luminosa ideale (cioè definita a tavolino) con distribuzione spettrale simile a quella del sole e con temperatura di colore di 5000°K. In questo modo si definisce il bianco di riferimento e di conseguenza posso parlare di grigio neutro in relazione appunto a questo bianco (più precisamente si assume che il sistema visivo sia "adattato" all'illuminante standard D50) .
Un'altra ipotesi è quella di definire il Perfetto Diffusore, ovvero un corpo isotropo ed omogeneo con fattore di riflettanza spettrale uguale ad 1, al quale si associa la luminanza riflessa massima pari a 100 .
Un'ipotesi riguarda l'angolo di osservazione. L'occhio umano è dotato di due tipi di recettori: bastoncelli e coni. Poiché nell'occhio umano solo i coni vengono utilizzati per la percezione dei colori, la visualizzazione oggettiva dei colori dipendeva dalla selezione di condizioni di visualizzazione che non implicassero i bastoncelli. Per implicare la retina, che è costituita solo da coni, è stato scelto il più piccolo angolo di osservazione (2°) possibile. Ciò corrisponde a un cerchio di 1 cm di diametro posto a una distanza di 30 cm. Tuttavia, nel campionamento dei colori vengono utilizzati target di maggiori dimensioni. Per questo motivo, l' angolo di osservazione di 2° perse di importanza con il passare degli anni. In risposta a ciò, nel 1964 fu introdotto un sistema CIE con angolo di osservazione di 10° .
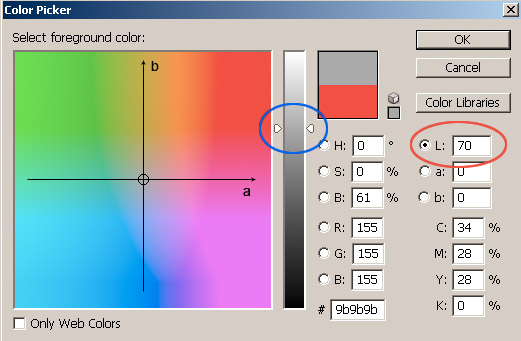
E poi si definiscono le coordinate: vengono chiamate L*a*b* o più semplicemente Lab. L rappresenta la luminosità , mentre a e b sono le coordinate cromatiche. Fissate queste ipotesi, ogni terna di coordinate Lab identifica un preciso colore, ovvero le coordinate Lab sono assolute. Per vedere direttamente cosa rappresentano si può utilizzare il Color Picker di Adobe Photoshop.

Lo spazio è a tre dimensioni, ma per comodità se ne visualizzano solo due alla volta. Occorre selezionare la L (cerchiata in rosso). Le coordinate a e b individuano un colore a meno della luminosità. Per variare L, e quindi vedere come cambiano i colori al variare della sola luminosità, si possono inserire valori numerici vicino alla L, oppure si può spostare il cursore cerchiato in blu. Nell'esempio a=b=0, quindi variando L ottengo tutti i livelli di grigio partendo da L=0 in cui ho il nero per arrivare a L=100 in cui ho il bianco. Quindi nel punto centrale (a=b=0) la saturazione è nulla (ho i grigi), e più ci si allontana dall'origine (verso l'esterno) più la saturazione aumenta.
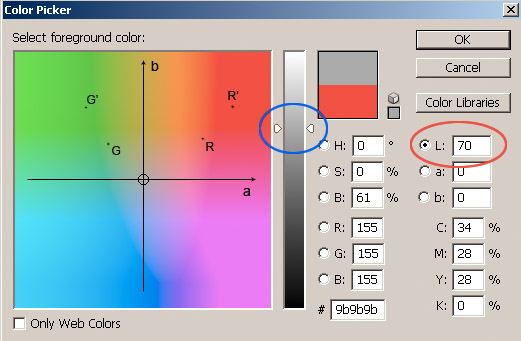
Una proprietà fondamentale di questo sistema colorimetrico è l'uniformità. Cioè a distanze metriche uguali corrispondono uguali distanze visive.

In altre parole se il segmento RR' è lungo come il segmento GG', allora la differenza di colore percepita fra il punto R e il punto R' è uguale alla differenza di colore percepita fra il punto G e G'. Quest' importante proprietà consente di quantificare facilmente il concetto di differenza di colore. E' infatti sufficiente calcolare la distanza euclidea fra due punti per avere una stima della distanza visiva fra i due colori. Tale distanza viene indicata con il simbolo dE o DeltaE, e dal teorema di Pitagora vale:
dE = RadiceQuadrata ( (LR-LR')2 + (aR-aR')2 + (bR-bR')2 )
(Nota: questo concetto è valido solo per piccole differenze. I segmenti RR' e GG' sono già troppo grandi)
In particolare, se consideriamo solo l'asse L, mantenendo a=b=0, otteniamo una scala di grigi. Essendo il Lab uniforme anche tale scala risulterà "visivamente" uniforme. Ovvero se consideriamo una serie di rettangolini grigi con L che cresce in modo lineare (per esempio 0,10,20,30,40,50,60,70,80,90,100) all'osservatore medio sembrerà che i rettangolini crescano di luminosità in modo uniforme. L ha un nome preciso: chiarezza (in inglese lightness).
In realtà esistono delle varianti alla formula della differenza di colore. Il motivo è che lo spazio CIELAB, nonstante sia stato costruito proprio per soddisfare la proprietà di uniformità, in realtà non è perfettamente uniforme. Quindi si possono trovare distanze espresse in Delta E 94, Delta E CMC, Delta E 2000. In pratica vengono aggiunti alla formula appena vista dei parametri correttivi affinchè i valori calcolati siano più rappresentativi della distanza visiva. In molti target colore, l'occhio umano tollera una deviazione più ampia della luminosità piuttosto che della cromaticità, per cui il Sistema CIE94 include parametri di ponderazione che consentono di ottenere una buona corrispondenza con la valutazione visiva. Tuttavia, il calcolo della distanza colore con la formula CIE94 può generare discrepanze tra la distanza colore calcolata e quella percepita. Ciò ha spinto all'innovazione della formula della distanza colore CIE94 e il risultato è stata la formula CIE2000. Il sistema CMC invece è particolarmente adatto per le superfici di misurazione strutturate e irregolari e pertanto viene utilizzato principalmente nell'industria tessile.
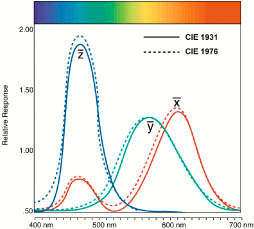
Il CIELab non è l'unico sistema colorimetrico. Anzi, prima della sua definizione ne erano stati costruiti altri. In particolare il Sistema colore CIEXYZ rappresenta ancora un importante spazio colore di riferimento nella moderna tecnologia della riproduzione. Tant'è che lo standard ICC prevede come spazio di connessione sia il CIELab appena visto, che appunto il CIEXYZ. Nel 1931, il CIE (Commission Internationale de l'Eclairage) ha definito le funzioni del valore spettrale dei valori di tristimolo primari R, G e B, basati sulle caratteristiche stabilite empiricamente dell'osservatore colorimetrico standard. In questo sistema, ogni lunghezza d'onda dello spettro visibile è associata a una combinazione di valori di tristimolo primari. Per utilizzare più agevolmente questi valori, il CIE ha specificato un sistema di valori di tristimolo primari virtuali, denominati coordinate CIE X, Y e Z.
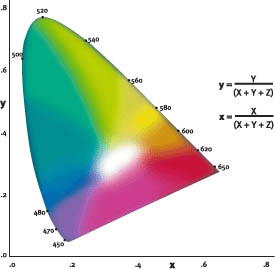
Curve dei valori standard dello spettro

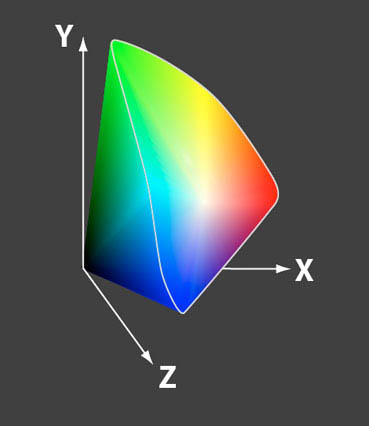
X corrisponde a un valore di tristimolo immaginario (cioè che non esiste nella vita reale) rosso, Y a un valore immaginario verde e Z a un valore immaginario blu. I valori dello spettro associati a questi valori di tristimolo standard sono indicati come valori standard dello spettro, mentre i valori del colore calcolati su questa base sono definiti valori di colore standard. Le curve dei valori standard dello spettro (intensità di radiazione relativa su lunghezza d'onda) definiscono la sensibilità spettrale dell'occhio dell' osservatore colorimetrico standard CIE. Sotto si vede una rappresentazione tridimensionale dello spazio XYZ.

Siccome non è uno spazio comodo da usare e rappresentare, nella pratica si utilizza uno spazio derivato direttamente da questo.

Si definiscono le nuove coordinate x,y (minuscole) in funzione delle XYZ (maiuscole) come indicato nella figura sopra. x e y rappresentano solo le coordinate di cromaticità; manca la luminanza che viene introdotta definendo la Y. Il nuovo spazio ha quindi coordinate Yxy. Una prorietà fondamentale di questo diagramma cromatico (xy) è che contiene tutti i colori visibili, però non è uniforme.
Riassumendo:
D'ora in poi, in questo articolo, quando parlerò di coordinate assolute mi riferirò per comodità sempre alle coordinate Lab.
Profili ICC
Bene. Abbiamo chiarito due punti fondamentali:
1) Le coordinate RGB (o CMYK) non sono coordinate assolute e quindi da sole non possono descrivere i colori
2) Per definire delle coordinate assolute bisogna prima costruire un modello: scegliamo, per esempio il modello CIELab
Un profilo ICC realizza una corrispondenza fra le coordinate relative e le coordinate assolute. Consideriamo per esempio il caso di un monitor. Nel profilo ICC associato al monitor ci sarà una tabella che mette in relazione le coordinate RGB con le coordinate Lab.
|
RGB
|
Lab
|
|
0 , 0 , 0
|
0 , 0 , 0
|
|
0 , 0 , 1
|
0 , 0 , 0
|
|
..........
|
..........
|
|
0 , 0 , 10
|
0.05 , 0.26 , -1
|
|
..........
|
..........
|
|
24 , 60 , 213
|
33 , 33.75 , -86.26
|
|
..........
|
..........
|
|
255 , 255 , 255
|
100 , 0 , 0
|
Come si costruisce la tabella? Si comincia inviando al monitor le coordinate RGB (0,0,0), con uno strumento si misurano le coordinate Lab del colore visualizzato e si compila la prima riga. Poi si passa alle coordinate (0,0,1) e si compila la seconda riga, e così via. In questo modo si crea una descrizione completa del monitor. Se ripetiamo il procedimento per un altro monitor troveremo dei valori Lab diversi. Osservazione: all'inizio abbiamo detto che se utilizziamo RGB a 24 bit (cioè 8 bit per canale, ovvero 256 livelli per canale) abbiamo circa 16 milioni di colori, quindi dovremmo misurare 16 milioni di combinazioni e la tabella dovrebbe contenere altrettante righe. Ovviamente per esigenze pratiche se ne misurano molte meno, in modo distribuito. E' anche ovvio che più misurazioni facciamo e migliore sarà il nostro profilo, in quanto le righe mancanti verranno calcolate per interpolazione.
Ora possiamo utilizzare i profili per avere corrispondenza di colore fra i due monitor. Se per esempio stiamo osservando nel Monitor 1 il colore relativo alle coordinate RGB (24,60,213), che valori dobbiamo inviare al Monitor 2 per visualizzare lo stesso colore? Dalle tabelle sotto si evince facilmente che è il valore RGB (44,40,183).
|
Monitor 1
|
Monitor 2
|
||||||||||||||||||||||||||||||||||||||||||||
|
|
Quindi convertire un immagine da un profilo ad un altro significa ripetere il procedimento appena descritto per ogni pixel dell' immagine. In altre parole per fare una conversione fra profili RGB occorre cambiare le coordinate RGB al fine di mantenere costanti le coordinate Lab. Lo stesso discorso si può fare per le coordinate CMYK, in quanto anch'esse sono relative e possono essere messe in relazione con coordinate Lab. Le tabelle sotto mostrano come fare una conversione da RGB a CYMK: per esempio se voglio riprodurre il colore che il monitor visualizza con i valori RGB (1 , 73 , 166) devo inviare alla stampante CMYK i valori (100 , 70 , 0 , 0). Queste tabelle , che non sono inventate, ma sono relative al mio monitor CRT e alla mia stampante CMYK, mettono in evidenza un problema di cui non abbiamo ancora parlato. Se per esempio vogliamo convertire il blu che il monitor visualizza con le coordinate RGB (0,0,255) , quali coordinate CMYK dovremo inviare alla stampante? Seguendo il procedimento di prima troviamo una sorpresa: nella tabella del profilo della stampante non ci sono le coordinate Lab cercate perchè sono fuori gamut.
|
Monitor RGB
|
Stampante CMYK
|
||||||||||||||||||||||||||||||||||||||||||||
|
|
L'insieme dei colori che una periferica può riprodurre si chiama Gamut, e ogni periferica ha il suo. In questo caso il colore che si vorrebbe stampare non è riproducibile dalla stampante, per cui si dice che è fuori gamut. Un'idea per approssimare tale colore può essere quella di cercare il più "vicino" fra i colori in gamut . Ovvero si calcola il dE fra il blu da riprodurre e i blu che la stampante può stampare (i valori Lab che stanno nella tabella del profilo della stampante) e si trova la riga che minimizza tale valore. Beh, stavolta non siamo tanto fortunati: il dE fra il blu da riprodurre e il blu più vicino stampabile vale 48.2, un valore enorme. Perchè la differenza fra due colori sia piccola, il dE dovrebbe avere valori inferiori almeno a 3, anche se dipende da che tipo di errore siamo disposti ad accettare. 48.2 comunque è un valore molto grande come si può vedere qui sotto:
|
||||
|
dE = 48.2
|
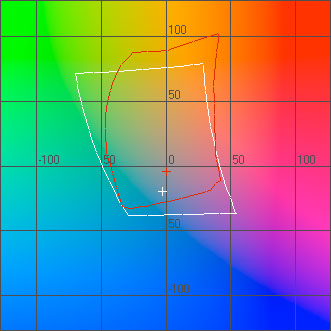
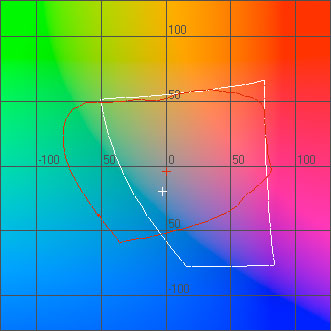
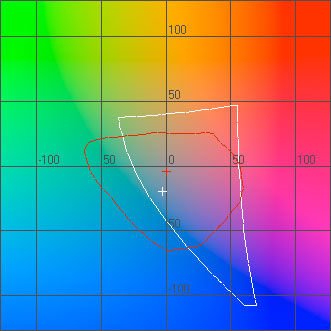
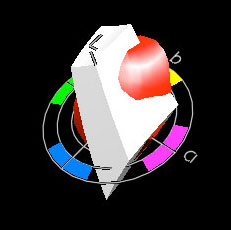
Vediamo ora un confronto fra i gamut di un monitor e di una stampante CMYK. Il gamut del monitor è rappresentato nel piano ab da tutti i colori racchiusi dalla linea bianca, mentre quello della stampante dalla linea rossa. Vediamo come variano i gamut per tre valori di L:
|
Confronto Gamut per L=75
|
 |
|
Confronto Gamut per L=50
|
 |
|
Confronto Gamut per L=32
|
 |
Innanzi tutto vediamo che per valori di L bassi (L=32), dove troviamo per esempio il blu che volevamo stampare, il gamut del monitor si estende di più proprio verso il blu, rispetto al gamut della stampante, quindi abbiamo la conferma di quanto visto prima.
Come seconda osservazione possiamo notare che ci sono colori che possono essere solo visualizzati dal monitor (per esempio quel blu), colori che possono solo essere stampati (per esempio la zona del ciano) e colori che possono essere sia visualizzati a monitor che stampati (quelli interni a entrambe le curve).
Un'altra osservazione è che entrambi i gamut in realtà sono solo un sottoinsieme di tutti i colori visibili.
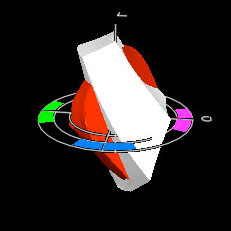
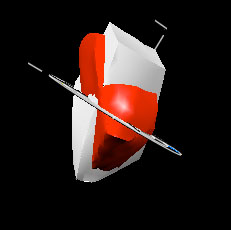
Vediamo ora una rappresentazione tridimensionale del confronto fra i due gamut.
Confronto Gamut in 3D
 |
 |
 |
Come dicevo prima è più comoda la visualizzazione del piano ab fissato un valore di L.
Intenti di rendering
Abbiamo visto che ogni periferica ha il suo gamut e quando si fa una conversione di colore da una periferica ad un'altra (o da un profilo ad un altro) occorre fare delle approssimazioni, perchè ci possono essere colori non compresi nel gamut di destinazione. Ci sono vari modi di fare tali approssimazioni, non ce n'è uno migliore in assoluto, per questo i profili ICC mettono a disposizione quattro metodi diversi chiamati intenti di rendering.
Intento colorimetrico assoluto
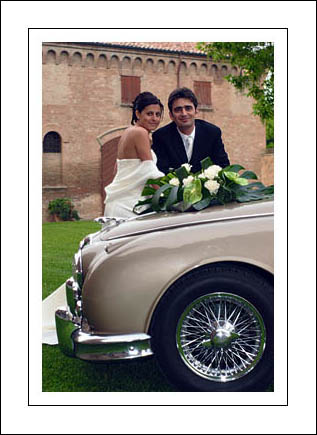
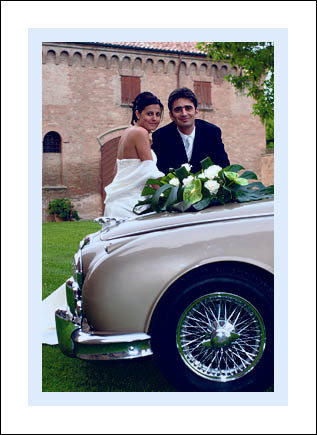
Questo intento di rendering prevede che ogni colore venga trasformato in se stesso se rientra nel gamut di destinazione, altrimenti viene trasformato nel colore più vicino, sul bordo del gamut di destinazione ( "clipping"). Questo tipo di approssimazione, che sembra ragionevole, in realtà è utilizzata solo per applicazioni particolari e non nelle conversioni tipiche fotografiche. Vediamo perchè. Consideriamo un foglio di carta bianca osservato alla luce del sole. La sua temperatura di colore sarà di circa 5000°K. Supponiamo che il nostro monitor sia calibrato a 6500°K, che è un' impostazione tipica. Come abbiamo detto prima, il concetto di grigio è relativo a ciò che consideriamo bianco, quindi i dettagli che ci appaiono neutri a monitor ci sembrerebbero più azzurrini se confrontati con il bianco della carta (o viceversa il bianco della carta ci sembrerebbe giallino se confrontato con quello del monitor). Il bianco stesso del monitor una volta convertito con questo intento verrebbe trasformato in un colore più freddo di quello della carta, quindi la stampante dovrebbe usare un po' di inchiostro ciano e magenta anche dove si vorrebbe mantenere puro il bianco della carta. Vediamo un esempio di un'immagine con profilo di origine del mio monitor (a sinistra) convertita al profilo della mia stampante con intento assoluto (a destra):
|
Originale (visto a monitor)
|
Convertito con intento assoluto (stampa)
|
 |
 |
I bordi bianchi più esterni rappresentano il bianco della carta (assenza di inchiostro), ovvero il bianco di riferimento quando si osserva l'immagine stampata. I bordi bianchi più interni invece rappresentano il bianco del monitor (6500°K) riprodotto sulla carta (nella foto a destra). La foto originale è abbastanza neutra (da notare che il vestito della sposa non è bianco, ma giallino come era in realtà). Nella simulazione di stampa si vede chiaramente il raffreddamento dell' immagine che ci si aspettava: il vestito è diventato quasi bianco (rispetto ai bordi esterni), la ruota ha assunto un colore bluastro innaturale, la resa generale è decisamente più fredda, e, le zone originariamente bianche (per esempio i bordi interni) sono "sporcate" dall'inchiostro della stampante che deve simulare il bianco del monitor. Questo intento, quindi, è da utilizzare solo in casi particolari. Un esempio potrebbe essere la stampa del target visto all'inizio. Se volessi testare la bontà del profilo della mia stampante, potrei procurarmi le coordinate Lab delle patches (i quadrati colorati) del target (magari misurandole con uno strumento), potrei ricostruire con Photoshop il target usando direttamente le coordinate Lab e infine potrei stamparlo con questo intento colorimetrico. Affiancando l'originale con la stampa sarei in grado di dare un giudizio. In altre parole uso l'intento colorimetrico assoluto quando voglio riprodurre i colori così come sono (gamut di destinazione permettendo) senza curarmi del bianco della periferica di destinazione.
Intento colorimetrico relativo
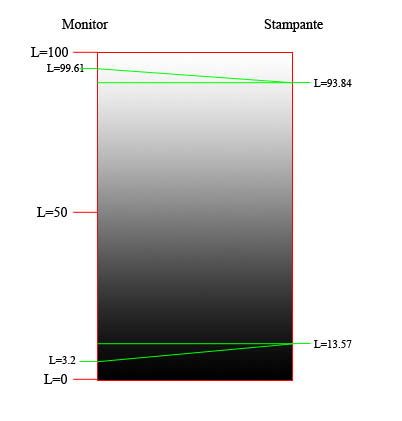
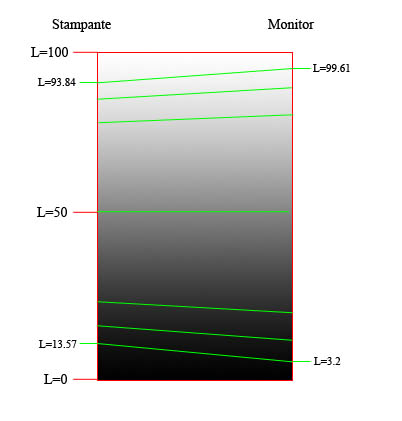
La naturale evoluzione dell'intento colorimetrico assoluto è il colorimetrico relativo. Questo intento è uguale al precedente se non per il fatto che mappa il punto del bianco di origine in quello di destinazione. Per esempio i pixel che nel profilo del monitor avevano coordinate RGB (255,255,255) e che quindi vedevo bianchi a monitor , verranno trasformati in pixel con coordinate CMYK della stampante (0,0,0,0), ovvero il bianco della carta. E' ovvio che questa trasformazione non deve coinvolgere solo i pixel bianchi, ma tutti i colori (grigi compresi) saranno modificati per adattarsi al nuovo bianco di riferimento. Questa conversione, oltre a realizzare un adattamento cromatico nel senso appena visto, fa anche una compressione o espansione della gamma dinamica nella sola coordinata L. Per esempio se il profilo del mio monitor alle coordinate del bianco (255,255,255) associa le coordinate Lab (99.61,0,0), mentre il profilo della stampante a (0,0,0,0) associa le coordinate Lab (93.84,-0.46,-4.62), cosa succede se facciamo la solita conversione da monitor a stampante nei due modi visti? Focalizziamo l'attenzione solo sulla luminosità (L) e non sulla cromaticità di cui abbiamo già parlato. Con l'intento assoluto ogni pixel con L>93.84 viene trasformato in L=93.84. Cioè c'è clipping anche sulla luminosità, ovvero perdo le sfumature di luminosità che l'immagine originale ha per i valori di L compresi fra 99.61 e 93.84 in quanto tutte queste luminosità vengono portate a L=93.84. Con l'intento relativo invece il valore di L=99.61 viene portato nel valore L=93.84 e i valori più bassi vengono via via scalati più in basso in modo da mantenere le sfumature. In alcuni programmi (tipo quelli di Adobe) è presente un'opzione chiamata compensazione del punto del nero (black point compensation) che realizza una compressione/espansione del tipo di quella appena vista anche per il punto del nero. Questa funzione non è implementata a livello di profilo ICC, per cui può essere o meno disponibile a seconda del software che stiamo utilizzando. Vediamo un esempio grafico:
|
Intento di rendering Assoluto
|
Intento di rendering Relativo con compensazione del punto del nero
|
 |
 |
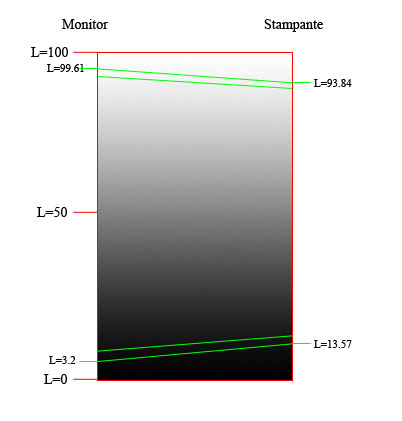
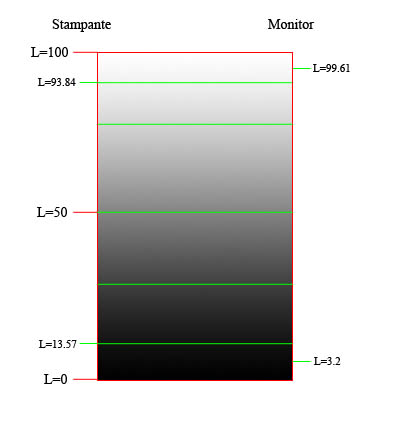
Abbiamo appena visto un esempio di compressione della luminosità con l'intento relativo, ora vediamo il caso di un espansione invertendo il senso di conversione:
|
Intento di rendering Assoluto
|
Intento di rendering Relativo con compensazione del punto del nero
|
 |
 |
Se convertiamo un'immagine dal profilo di stampa a quello di un monitor, notiamo queste differenze: essendo la gamma di luminosità della stampante più ridotta di quella del monitor, con l'intento assoluto non sfruttiamo completamente quella del monitor, con l'intento relativo sì. Un ultima osservazione: se stampiamo la stessa immagine con i due intenti visti, quale immagine sarà più simile a quella visualizzata a monitor? Dipende. Se mettiamo le due stampe a fianco del monitor e le illuminiamo con una sorgente che ha la sua stessa temperatura di colore, risulterà più simile al monitor quella convertita con intento assoluto, perchè per definizione questo intento converte i colori così come sono, senza cambiarli. Però se osservassimo le stampe in contesti e tempi diversi dall'osservazione a monitor, rifaremmo le considerazioni di prima, ovvero diremmo che la conversione assoluta è fredda ecc , e , andando a memoria, ci sembrerebbe più simile alla visione a monitor la stampa convertita in modo relativo, in quanto il nostro sistema visivo sarebbe adattato al bianco della carta.
Intento percettivo
Bene. Ricapitolando l'intento di rendering colorimetrico relativo mappa il punto del bianco del profilo di origine in quello di destinazione. E in più si ha l'effetto di una compressione/espansione della gamma dinamica nella sola variabile L. I colori , però, o meglio le coordinate ab vengono comunque clippate. Proprio come nell'intento assoluto, se un colore non rientra nel gamut di destinazione viene approssimato in quello più vicino che rimane sul bordo del gamut. Abbiamo una situazione analoga al clipping visto prima per la luminosità, però riferito ai colori. Consideriamo l'esempio del blu visto a monitor che volevamo stampare prima. La figura sotto mostra come, usando l'intento relativo o assoluto, si perdano tutte le sfumature centrali. Cioè la prima riga mostra cosa si vorrebbe stampare e la seconda cosa effettivamente viene stampato utilizzando l'intento relativo.
|
Blu del monitor
|
Sfumature esistenti
|
Blu della stampante
|
 |
 |
 |
 |
 |
 |
|
Colori stampati in relativo
|
Colori stampati in relativo
|
Colori stampati in relativo
|
Siccome l'occhio è più sensibile ai rapporti cromatici fra i colori, piuttosto che ai valori assoluti, è stato creato un intento apposito per comprimere la gamma dinamica anche nei colori, non solo nella luminosità . E' appunto l'intento percettivo (perceptual) o fotografico. Questo tipo di conversione è utile quando dobbiamo stampare un' immagine che ha un gamut molto più ampio di quello di destinazione. Vengono modificati un po' tutti i colori, anche quelli che rientrerebbero nel gamut di destinazione, al fine di mantenere tutte le sfumature. Nella figura sotto vediamo come verrebbe stampato il gradiente blu di prima: si nota innanzi tutto che vengono riprodotte un po' di sfumature dove prima avevamo un colore piatto (zona centrale), e poi si può notare anche che il blu a destra, che sarebbe comunque stampabile , viene un po' modificato per "fare posto" alle sfumature.
|
Blu del monitor stampato in percettivo
|
Sfumature stampate in percettivo
|
Blu della stampante stampato in percettivo
|
 |
 |
 |
Nella pratica quindi conviene usare l'intento relativo se l'immagine da stampare è totalmente compresa nel gamut di destinazione, altrimenti è lasciata allo stampatore la scelta dell'intento migliore. Vediamo un esempio.
|
Immagine vista a monitor
|
 |
|
Immagine convertita con intento relativo
|
 |
|
Immagine convertita con intento percettivo
|
 |
L'immagine a monitor ha un gamut maggiore di quello della stampante. In particolare c'è il solito blu del cielo che va fuori gamut. In questo caso l'intento percettivo ha fatto il lavoro migliore, in quanto è riuscito a dare un'impressione generale di maggior saturazione, quindi più simile all'originale. Non è che abbia stampato un'immagine più satura, perchè la stampante è sempre la stessa in entrambi i casi, cioè il gamut non cambia con l'intento di rendering. Anzi, ci saranno più pixel saturi nell'immagine convertita in relativo, in quanto tutti quelli clippati hanno il massimo valore di saturazione che la stampante può generare, però, variando opportunamente i rapporti cromatici, si può dare l'idea di una maggiore saturazione generale, cosa che ha fatto l'intento percettivo.
Osservazione sull'intento percettivo: questo intento è cristallizzato nel profilo, cioè è creato in modo statico dal software che ha fatto il profilo e ha scritto la tabella . Al momento della creazione non è possibile sapere da quale profilo voglio convertire: sicuramente da un profilo con un gamut più ampio , ma quanto più ampio? Per risolvere questo problema si comprime tutto lo spazio Lab dentro al profilo (quasi tutto), così un' immagine per esempio in Prophoto può essere tranquillamente compressa dentro questo gamut. Ma anche un' immagine in sRGB, che avrebbe bisogno di una compressione meno spinta. Insomma, l'intento percettivo è utile in tanti casi, ma potrebbe essere sviluppato meglio. Per esempio, un' immagine in Prophoto non è detto che contenga colori così saturi da spingersi sul bordo del suo gamut, ma potrebbe contenere colori che escono solo di poco dal gamut di destinazione, quindi sarebbe conveniente realizzare una compressione ad hoc per questa immagine in modo dinamico appena prima della stampa, analizzando l'immagine da stampare ed il gamut di destinazione. Questa potrebbe essere una possibile evoluzione della gestione del colore tramite Profili ICC.
Intento di saturazione
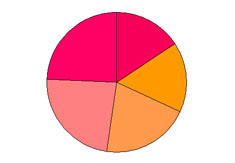
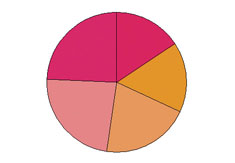
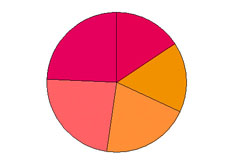
E' l'unico intento il cui scopo non sia quello di creare una corrispondenza di colore. Serve ad esaltare la saturazione. Però non è da usare se vogliamo saturare di più un'immagine. La procedura corretta per questo tipo di operazione è quella di utilizzare un programma di editing, come Photoshop, per fare tutti gli aggiustamenti voluti sull'immagine (saturazione compresa), e poi convertirla con un altro intento di rendering che ci assicuri la corrispondenza più adatta. L'intento di questo intento (scusate il gioco di parole) è un altro : il classico esempio è quello del logo o del grafico che deve mantenere i colori ben separati in fase di stampa. Per esempio un magenta ed un rosso che a monitor si distinguono chiaramente, in stampa si potrebbero confondere. Questo intento di rendering cerca di separare i colori il più possibile aumentando la saturazione.
|
Immagine vista a monitor
|
Conversione con intento relativo
|
Conversione con intento di saturazione |
 |
 |
 |
E' anche l'unico intento di rendering che consente di espandere tramite una conversione tra profili il gamut di un' immagine. A volte viene utilizzato al posto dell'intento percettivo.
Struttura di un profilo ICC
Abbiamo visto che un profilo ICC realizza quattro intenti di rendering, ciascuno definito da una tabella. In realtà non è necessario scrivere dentro al profilo tutte e quattro le tabelle, perchè l'intento relativo e quello assoluto sono legati da una relazione abbastanza semplice, quindi viene scritta solo la tabella del relativo, e quella dell'assoluto viene calcolata a run-time. Per fare questa operazione è necessaria l'informazione relativa al punto del bianco del profilo. Quindi la tabella dell' intento assoluto viene sostituita da un campo che contiene le coordinate assolute del punto del bianco, in modo molto più compatto. Abbiamo anche visto che la direzione di conversione che coinvolge un profilo può essere doppia: per esempio abbiamo visto come si fa una conversione dal monitor 1 al monitor 2. Per il monitor 1 abbiamo considerato la tabella RGB-->Lab e per il monitor 2 la tabella Lab-->RGB. Per realizzare questa bidirezionalità vengono raddoppiate le tabelle come mostrato nella figura.
Quando la direzione di conversione è dalle coordinate relative (nel disegno RGB) a quelle assolute (Lab) si dice che la conversione è AtoB , viceversa BtoA. In un profilo ci possono essere anche delle curve di ingresso o uscita. Sono altre tabelle che modificano l'input e/o l'output . Possono servire, per esempio, a limitare gli inchiostri in un profilo CMYK di una stampante per un particolare tipo di carta.
Fin'ora ho sempre parlato di tabelle, però in un profilo ICC, si possono anche usare oggetti più compatti che realizzano la stessa funzione, cioè creare una corrispondenza fra coordinate relative e assolute. Sono le cosiddette matrici. In pratica nel profilo non viene esplicitata la tabella, ma viene indicato l'algoritmo per ricostruirla attraverso dei numeri in forma appunto di matrice. E' un metodo molto più compatto di realizzare un profilo, ma può essere utilizzato solo per profili RGB di input (scanner e fotocamere digitali) e di display (monitor).
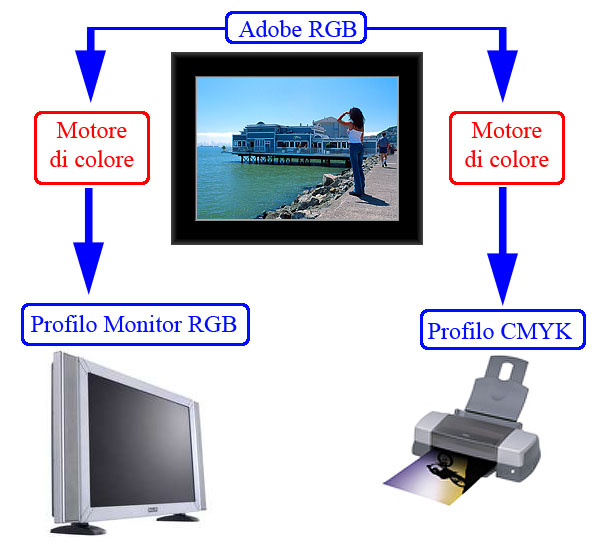
Vediamo ora lo schema di utilizzo dei profili ICC:

Abbiamo un'immagine in Adobe RGB, che è un profilo particolare di cui parleremo nel prossimo articolo. Sia per vederla correttamente a monitor che per stamparla abbiamo bisogno di fare una conversione scegliendo un intento di rendering. L'oggetto che fa tale conversione viene chiamato Motore di Colore. Esempi di motori di colore sono Adobe ACE, ICM di Windows o Apple ColorSync, ma ce ne sono tanti altri. La scelta del motore di colore non è fondamentale: in pratica si differenziano solamente nel modo di interpolare le righe mancanti nei profili: la differenza è modesta (può diventare non trascurabile nel caso di conversioni tra profili a matrici). Comunque, affinchè una conversione sia di buona qualità è necessario più che altro che i profili coinvolti siano accurati.
Riassumendo per fare una conversione fra profili ICC occorre sempre:
Conclusione
Bene, queste erano le prime cose da sapere sulla gestione digitale del colore, ora seguitemi nel prossimo articolo per conoscere alcuni profili "speciali".